performance Blog
Core Web Vitals
Googles neuer Rankingfaktor
Google wird im Juni ein weiteres grundlegendes Algorithmus-Update einführen, das Webseitenbetreiber:innen, SEO-Expert:innen und Entwickler:innen beschäftigen wird. Diesmal rückt Google die User:innen ganz klar in den Fokus: Alles wird sich um die “Page Experience” drehen. Wie machen Ihre Seite fit für das anstehende Google Update und ermitteln ihr individuelles Risiko.
"We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page. As part of this update, we'll also incorporate the page experience metrics into our ranking criteria for the Top Stories feature in Search on mobile, and remove the AMP requirement from Top Stories eligibility." (Google Webmaster Central Blog)
Was sind die neuen Core Web Vitals von Google?
Mit den neuen Core Web Vitals beleuchtet Google Qualitätssignale, die im Zusammenhang mit der User Experience auf der Webseite und der dazugehörigen Ladegeschwindigkeit stehen. Vorrangig wird hier die visuelle Stabilität, die Ladegeschwindigkeit und die Interaktionsmöglichkeit gemessen und bewertet. Wie bei allen bisherigen Updates verspricht Google bessere und stabilere Rankings, wenn die vorgegebenen Messwerte eingehalten werden. Im Detail handelt es sich um folgende KPIs:
Largest Contentful Paint (LCP)
Dieser Kennwert misst die Dauer des Ladevorgangs, bis der Haupt-Content einer Seite für den User im Browser sichtbar wird bzw. geladen sind. Die häufigste Ursache für einen schlechten LCP-Wert sind zu lange Serverantwortzeiten. In der Vergangenheit bewertete Google stets das Erscheinen des FCP (First Contentful Paint) – sieht nun aber den User-Mehrwert vorrangig darin, den Content der gewünschten Seite vollständig lesen zu können.
Als Idealwert gibt die Suchmaschine dabei 2,5 Sekunden oder schneller vor.
First Input Delay (FID)
Diese Kennzahl bezeichnet die Zeitspanne, bis der:die User:in mit einer Webseite interagieren kann: also zum Beispiel auf einen Link oder Button klicken oder ein Formular ausfüllen. Gemessen wird hier, wieviel Zeit der Browser benötigt, um tatsächlich auf diese Anfrage zu reagieren und sie zu verarbeiten.
Die Suchmaschine gibt hier einen Idealwert von 100 Millisekunden oder schneller vor.
Cumulative Layout Shift (CLS)
Die Kennzahl CLS misst, wie stabil sich das Layout einer Webseite während des Ladevorgangs verhält und ob sich einzelne Layout-Elemente währenddessen verschieben. Meist sind diese Art von Elementen Schriftarten, Bilder, Videos, Kontaktformulare, Schaltflächen und andere Arten von Inhalten.
Google gibt dabei als Idealwert 0,1 oder niedriger vor.
Wo kann man die Core Web Vitals messen?
Es gibt diverse Tools, in denen die neuen Core Web Vitals gemessen werden können z. B.:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
- Web.dev
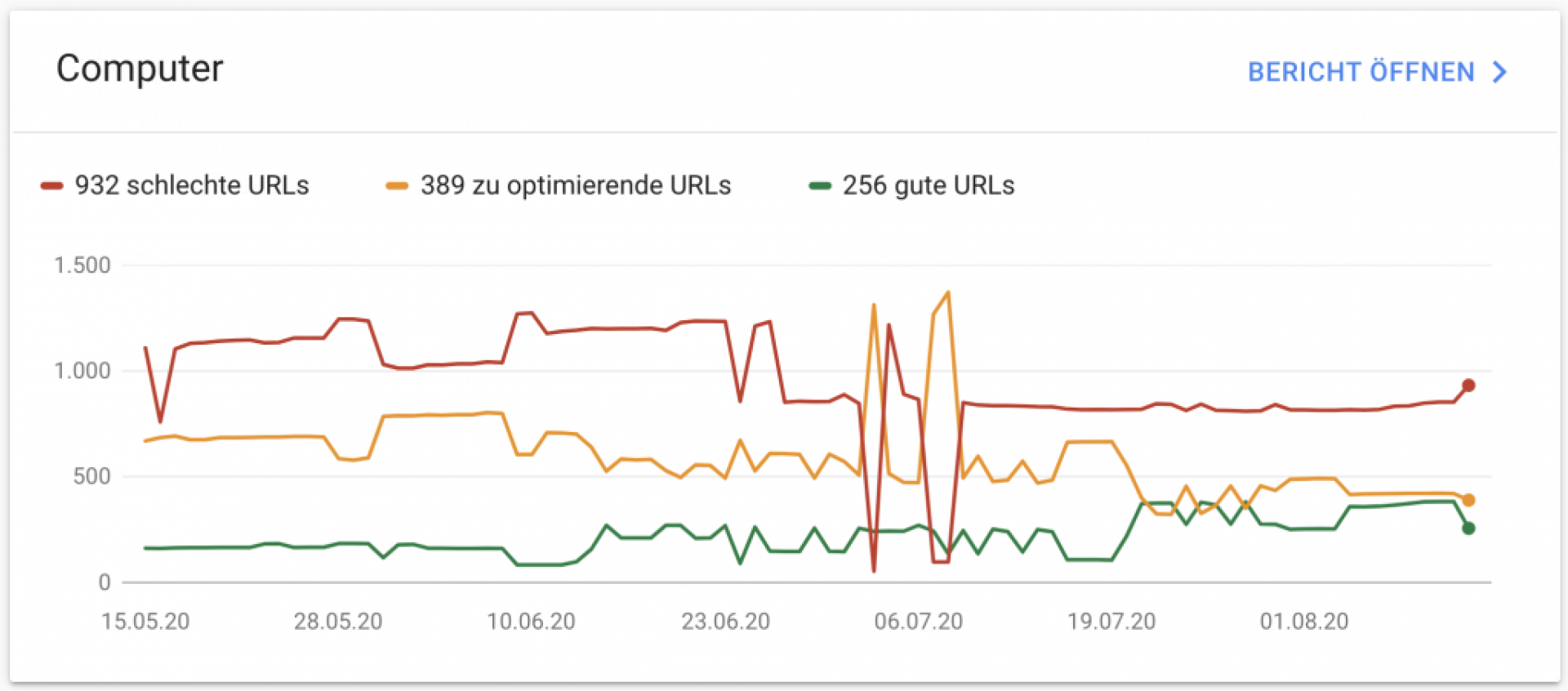
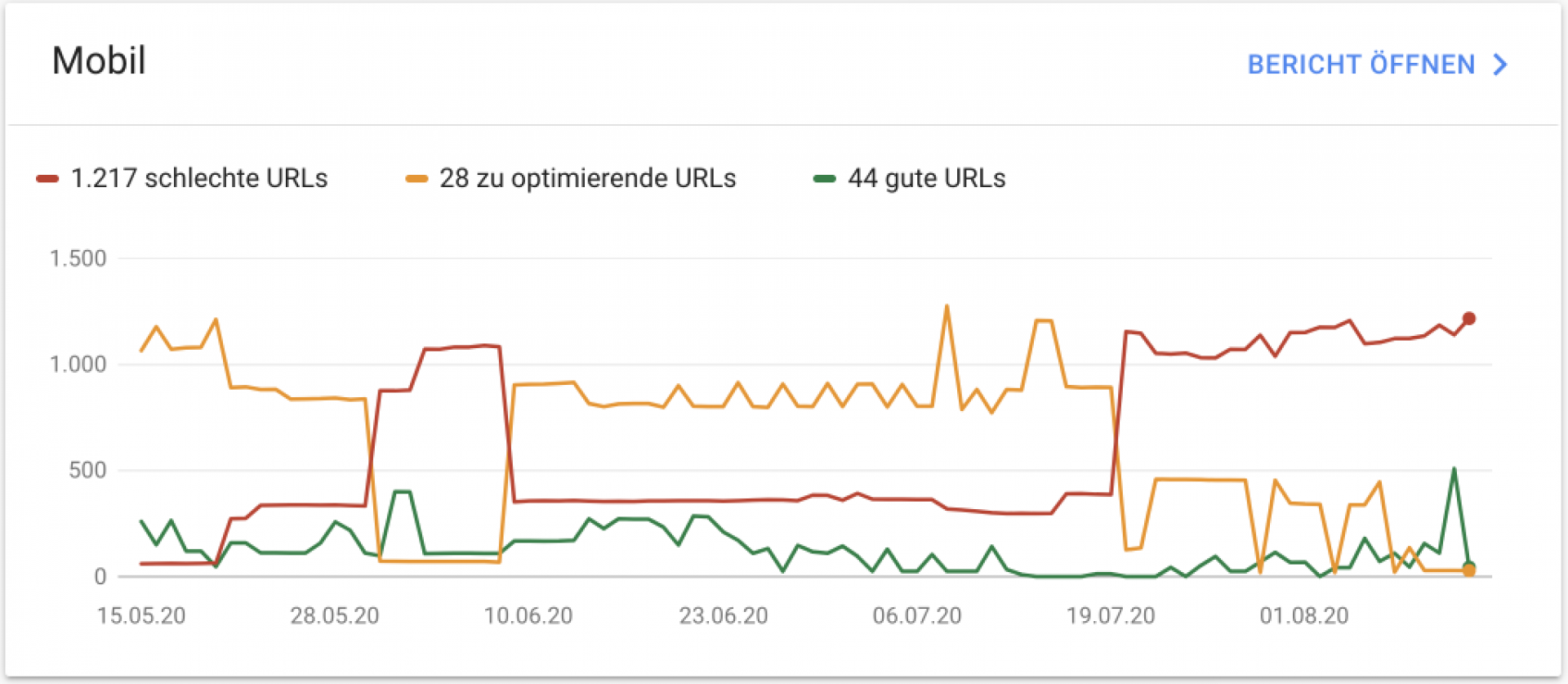
Zunächst sollten sich Webseitenbetreiber:innen die Daten der eigenen Search Console anschauen. Zu finden sind diese KPIs unter “Sidebar” > “Verbesserungen” > “Core Web Vitals”.
Google teilt den Core Web Vitals Report in zwei Bereiche: Desktop (Computer) und Mobil. Hierin wird sehr gut veranschaulicht, wo Verbesserungspotenzial besteht. Anschließend empfiehlt es sich, die Seiten noch einmal genau im Wasserfalldiagramm z. B. über die Lighthouse-Auswertung anzuschauen und mit den Web-Entwicklern zu besprechen, wo mögliche Stellschrauben zur Optimierung sind.


Ergänzende Informationen sind direkt bei Google Webmasters zu finden.
Welchen Einfluss haben die Core Web Vitals auf SEO?
Die altbekannten Faktoren wie Content und Themenfokus sind immer noch entscheidend, um sich gut in den Google-Rankings zu platzieren. Hier sollte auf keinen Fall an Mühe und Zeit gespart werden. Dennoch wird es zukünftig den neuen Rankingfaktor der “Page Experience” geben, bei dem Google nun Wert auf die oben beschriebenen Faktoren LCP, FID und CLS legen wird – in Kombination mit Mobile-Friendliness, sicherem Browsing und der sicheren HTTPS-Verbindung.
Dies heißt in der Praxis: Legt ein:e Webseitenbetreiber:in den Fokus nach wie vor auf exzellente, relevante und einzigartige Inhalte, so kann er auch mit einer schwachen UX Performance weiterhin gute Rankings erzielen. Sollte es aber Seiten mit gleichwertigen Inhalten geben, die ihre User Experience ausgebaut und verbessert haben (und somit die Page Experience-Signale von Google erfüllen), so wird diese Seite die höhere Google-Platzierung einnehmen. Seitenbetreiber:innen sollten das Page Experience-Signal bei der SEO-Optimierung daher stets berücksichtigen.
Wann werden die Core Web Vitals eingeführt?
Der neue Rankingfaktor wird im Juni 2021 die Suchergebnisse wieder kräftig durcheinanderwirbeln. Dass Google bereits jetzt den Webseitenbetreibern:innen Einblicke in das frühe Entwicklungsstadium der Core Web Vitals gibt, heißt auch, dass sich genug Zeit bietet, um sich mit der neuen Thematik auseinanderzusetzen oder von uns SEO-Expert:innen die Webseite bewerten zu lassen.
Sie benötigen Unterstützung in der Suchmaschinenoptimierung? Wir machen Ihre Webseite fit für das neue Update und bringen so Ihre Projekte nach vorne!